
Tako imenovane "krušne drobtine" se uporabljajo za izboljšanje navigacije po mestu in obiskovalcu spletnega mesta pomagajo ugotoviti, kje je zdaj. Obiskovalec, ki je na kateri koli strani spletnega mesta in uporablja drobtine, razume njihovo lokacijo v strukturi bloga.
Krušne drobtine so še en element notranjega povezovanja spletnega mesta. Navigacija po spletnem mestu je poenostavljena, kar je primerno za obiskovalca spletnega mesta, in v zvezi s tem se vedenjski dejavniki povečajo.
Vsebina:- Krmarjenje z drobtinami
- Breadcrumb NavXT Vtičnik
- Zaključki članka
Krmarjenje z drobtinami
Sam izraz "krušne drobtine" je vzet iz pripovedke bratov Grimm "Hansel in Gretel", v kateri so otroke pripeljali v gozd. Prvič, ko oče po volji hudobne mačehe vodi brata in sestro v gozd, najdeta svojo pot nazaj, saj so na poti pustili kamenje. Drugič otroci niso imeli kamenčkov, namesto kamenčkov pa so pustili drobtine, ki so jih zlepili gozdni ptiči in otroci so se izgubili v gozdu. Po različnih pustolovščinah so se otroci še vedno uspeli vrniti domov.
Običajno je navigacija Breadcrumbs (v angleščini Breadcrumbs) vrstica na vrhu strani, ki izgleda nekako takole:

Vsi razdelki spletnega mesta, razen zadnjega, so povezave. Zadnji del navigacije je natanko tista, na kateri ste trenutno. Na to stran ni hiperpovezave.
Ta zadnji element morda ni ločena stran, ampak na primer ime stolpca, če ste vnesli razdelek. V tem primeru ime naslova ne bo več hiperpovezava.
Breadcrumbs na spletnem mestu je mogoče namestiti s pomočjo vtičnika, pa tudi brez uporabe posebnega vtičnika za to. Najprej razmislite o namestitvi drobtin s pomočjo vtičnika Breadcrumb NavXT..
Breadcrumb NavXT Vtičnik
Če želite namestiti vtičnik Breadcrumb NavXT, morate vnesti "WordPress Admin Panel" => "Vtičniki" => "Dodaj novo". V polje »Išči« morate vnesti izraz »Breadcrumb NavXT« in za tem morate klikniti gumb »Išči vtičnike«.
V oknu "Namestite vtičnik" pod imenom vtičnika "Breadcrumb NavXT" kliknite povezavo "Namesti".
Nato v potrditvenem oknu za namestitev vtičnika kliknite gumb "V redu".
V odprtem oknu "Namestitev vtičnika: Breadcrumb NavXT" kliknite povezavo "Aktiviraj vtičnik". Po tem se je na stranski vrstici "WordPress Admin Panel" pojavila nova postavka "Breadcrumb NavXT". Če kliknete na to postavko, bo možno vnesti nastavitve vtičnika za drobtine.
V oknu "Nastavitve Breadcrumb NavXT" je kar nekaj nastavitev tega vtičnika. Nastavitve Breadcrumb NavXT lahko privzeto pustite. Na zavihku »Splošno« lahko, če želite, spremenite »Povezava do doma«.
V podnaslovu "Naslov povezave do glavnega" lahko izraz "Domov" spremenite v drugega, na primer ime svojega spletnega mesta. Toda ta sprememba nastavitev sploh ni potrebna, vse je odvisno od vaše želje.
Zdaj morate v datoteke svoje teme vstaviti naslednjo kodo na mestih, kjer naj bodo prikazane drobtine:
?
Priporočljivo je, da to kodo vstavite v datoteke svoje teme: "En zapis (single.php)", "predloga strani (page.php)", "Arhivi (arhvie.php)", "Rezultati iskanja (search.php)".
Če želite vstaviti to kodo, morate vnesti "Nadzorno ploščo za WordPress" => "Videz" => "Urejevalnik" => "Predloge".
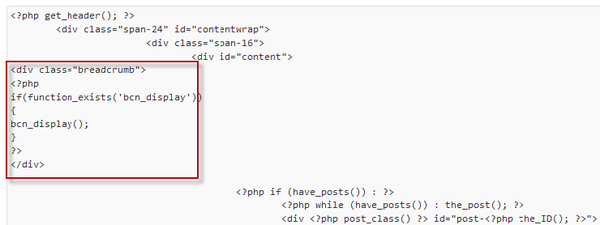
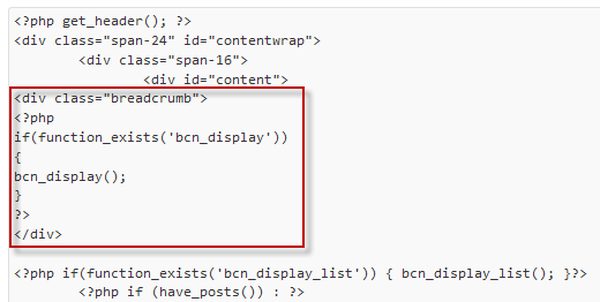
V predlogo "En zapis (single.php)", ki je odgovorna za strani s članki, se vstavi koda, kot je prikazano na tej sliki.

Ko vstavite kodo, kliknite gumb "Posodobi datoteko".
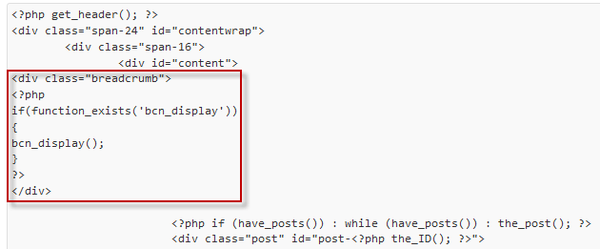
Nato morate kodo prilepiti v datoteko "Predloga strani (page.php)", ki je odgovorna za statične strani (na primer stran "O spletnem mestu", "O meni", "Priporočam" itd.).

Koda je vstavljena, nato morate klikniti gumb "Posodobi datoteko".
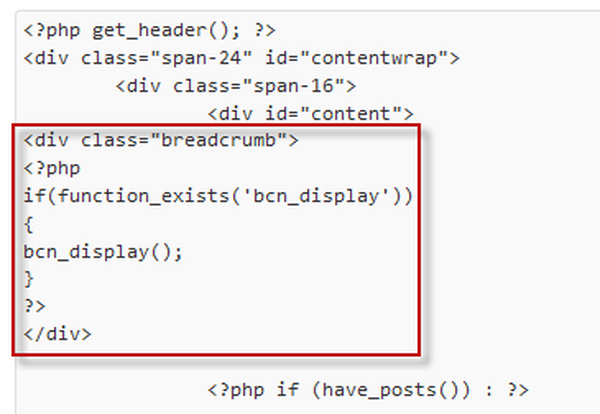
V datoteko "Arhivi (arhvie.php)", ki je odgovorna za naslove, boste morali vstaviti tudi to kodo.

Ko vstavite kodo, kliknite gumb "Posodobi datoteko".
In na koncu namestitve kode v tematske datoteke WordPress se koda vstavi v datoteko "Rezultati iskanja (search.php)", ki je odgovorna za iskanje na spletnem mestu. Kodo prilepite na mesto, prikazano na sliki..

Nato kliknite na gumb "Posodobi datoteko".
Ta slika prikazuje, kako so drobtine videti kot navigacija. Ime domače strani ni bilo spremenjeno v ime spletnega mesta.

V datoteko "Style sheet (style.ccs)" lahko vstavite tudi to kodo (to ni obvezno):
.breadcrumb font: bolder 12px "Trebuchet MS", Verdana, Arial; oblazinjenje: 10px; .breadcrumb a color: # 1B7499; .breadcrumb a: lebdite color: # EF0E0E;
V tej kodi lahko spremenite velikost in pisavo (pisava: bolder 12px "Trebuchet MS", Verdana, Arial), vdolbine (oblazinjenje dna: 10px), pa tudi barvo drobtin v statičnem stanju in ko premaknete miško nad njimi (lahko sprememba številskih vrednosti).
Navedbe v tej kodi lahko po lastni presoji spremenite ali poiščete drugo podobno kodo na internetu. To lahko storite tudi brez namestitve te kode v datoteko "Style Sheet (style.ccs)". V temi, ki sem jo namestila, se je po namestitvi kode pisava nekoliko spremenila.
V tem članku smo pogledali namestitev drobtin na mestu s pomočjo vtičnika Breadcrumb NavXT. V naslednjem članku bomo razmislili o takšnem vprašanju - kako namestiti drobtine brez uporabe vtičnika.
Zaključki članka
Z uporabo vtičnika Breadcrumb NavXT se na spletnem mestu vzpostavi navigacija, tako imenovane "drobtine kruha", ki uporabniku pomagajo razumeti, v katerem delu spletnega mesta se nahaja v določenem času.
Sorodne publikacije:- Najboljši komentatorji brez vtičnika
- Social plug Buttons - nastavite gumbe v družabnih omrežjih
- Nevidni vtičnik Captcha Nevidni captcha - zaščitite spletno mesto pred neželeno pošto
- WP-Optimize plugin - optimizacija baze podatkov o spletnem mestu
- Kako odstraniti podvojene strani










