
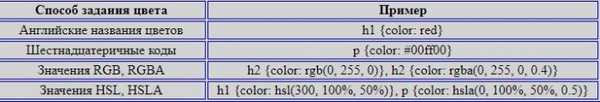
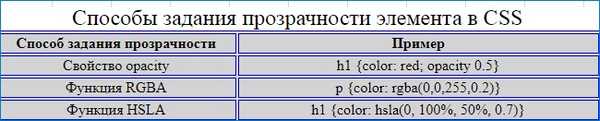
Samo zapleteno ali se naučite CSS3. Del 3. Načini nastavitve barv v CSS. Nastavite preglednost elementu v dokumentu HTML
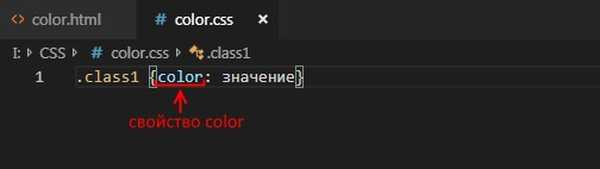
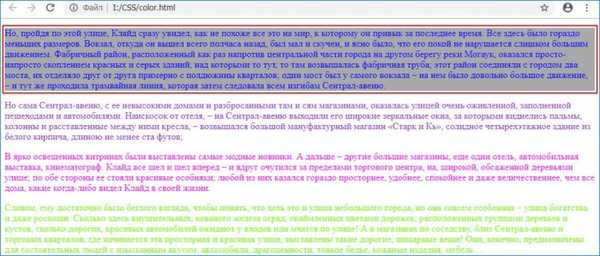
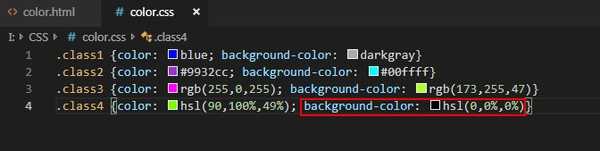
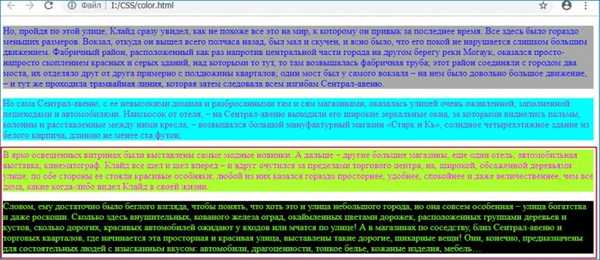
Ustvarite naslednjo strukturo dokumentov HTML, kot je prikazano spodaj.



...
s katerim koli besedilom (v našem primeru 4 odstavki)












































Nadaljevanje v članku: Samo zapleteno ali se naučite CSS3. Del 4. 1. Pisave v dokumentu HTML. Lastnosti družine pisav in @ font-face lastnosti











