Navigacija Breadcrumbs omogoča obiskovalcu strani, da razume, kje trenutno je na spletnem mestu. Običajno je takšna navigacija sestavljena iz vrstice povezav, ki se nahajajo v verigi pod glavo mesta.
Takšna navigacija sega od glavne strani spletnega mesta do kategorij, do strani s članki, do posameznih strani spletnega mesta. Vse povezave v drobtinah so aktivne, z izjemo slednjih, ker je zdaj na tem mestu obiskovalec in povezava do te strani spletnega mesta ni potrebna.
Vsebina:- Zakaj se je navigacija imenovala krušne drobtine
- Postavljanje drobtin kruha na mestu
- Zaključki članka
Navigacija z krušnimi drobtinami dodaja še en element notranjega povezovanja spletnega mesta in obiskovalcu omogoča priročno krmarjenje po straneh in delih spletnega mesta in s tem povečuje vedenjske dejavnike.

Zakaj se je navigacija imenovala krušne drobtine
Izraz "krušne drobtine" (v angleščini krušne drobtine) je bil vzet iz nemške pravljice bratov Grimm. Otroci so v tej pravljici praznovali pot v gozd in na poti pustili drobtine kruha, tako da so se ob vodenju leve krušne drobtine še vedno imeli možnost vrniti domov.
Na svojem blogu sem že opisal namestitev drobtin s pomočjo vtičnika Breadcrumb NavXT.
Breadcrumbs je mogoče namestiti na vašo spletno stran brez pomoči posebnega vtičnika. To ima svoje prednosti, saj to ne bo povečalo obremenitve vaše spletne strani. Zato je priporočljivo, če je mogoče, nadomestite vtičnike, ki se uporabljajo na spletnem mestu, tako da vstavite kodo in različne skripte.
Pozor! Pred namestitvijo kode naredite varnostne kopije datotek, v katere boste vstavili kode, da v primeru težav obnovite funkcionalnost teme WordPress.Če želite namestiti drobtine, boste morali v ustrezne datoteke za svojo temo vstaviti več kod.
Navigacije po drobtinah ni treba nastaviti na glavno stran spletnega dnevnika. Obiskovalec v veliki večini primerov vpiše ime spletnega mesta v iskanju, zato bo v rezultatih iskanja usmerjen na glavno stran spletnega mesta.
Če je obiskovalec prišel iz iskanja na določeno stran, potem bo s pomočjo drobtin kruha videl njegovo lokacijo na spletnem mestu. Glavna stran bo hiperpovezava in obiskovalec bo lahko prešel na glavno stran, če bodo za to navigacijo uporabljene drobtine..
Postavljanje drobtin kruha na mestu
V naslednje tematske datoteke je treba vstaviti dve različici kode: "Tematske funkcije (funkcije.php)", "En vnos (single.php)", "Predloga strani (page.php)", "Arhivi (arhvie.php)", " Rezultati iskanja (search.php) ".
Prvo kodo boste morali vstaviti v datoteko "Tematske funkcije (funkcije.php)", nameščeno na vašem spletnem dnevniku o WordPressu.
// breadcrumbs funkcija dimox_breadcrumbs () $ showOnHome = 0; // 1 - na glavni strani prikažite "krušne drobtine", 0 - ne prikazujte $ delimiter = '"'; // razdelite med" drobtine "$ home = 'Domov'; // besedilna povezava" Domov "$ showCurrent = 1; // 1 - pokaži ime trenutnega članka / strani, 0 - ne prikaži $ before = ''; // oznaka pred trenutno drobtino $ after = ''; // oznaka za trenutno globalno drobtino $ post; $ homeLink = get_bloginfo ('url'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) odmeva ''. $ home. ''; else echo ''. $ home. ''. $ ločilo. "; if (is_category ()) globalno $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> termin_id; $ thisCat = get_category ($ thisCat); $ parentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) odmeva (get_category_parents ($ parentCat, TRUE, ". $ ločilo.")); odmeva $ prej. single_cat_title (", napačno). $ after; elseif (is_day ()) eho ''. get_the_time ('Y'). ''. $ ločilo."; odmev "". get_the_time ('F'). ''. $ delimiter. "; odmeva $ prej. get_the_time ('d'). $ po; elseif (is_month ()) eho ''. get_the_time ('Y'). ''. $ ločilo."; odmeva $ prej. get_the_time ('F'). $ po; elseif (is_year ()) echo $ prej. get_the_time ('Y'). $ po; elseif (is_single () &&! is_attachment ()) if (get_post_type ()! = 'objava') $ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> prepisati; odmev "". $ post_type-> labels-> singular_name. ''. $ delimiter. "; če ($ showCurrent == 1) odmeva $ prej. get_the_title (). $ after; else $ cat = get_the_category (); $ cat = $ cat [0]; odmeva get_category_parents ($ cat, TRUE , ". $ ločilo."); če ($ showCurrent == 1) odmeva $ prej. get_the_title (). $ after; elseif (! is_single () &&! is_page () && get_post_type ()! = 'objavi' &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); odmeva $ prej. $ post_type-> labels-> singular_name. $ after; elseif (is_attachment ()) $ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; odmev get_category_parents ($ cat, TRUE, ". $ ločilo."); odmev ''. $ parent-> post_title. ''. $ ločilo. "; če ($ showCurrent == 1) odmeva $ prej. get_the_title (). $ po; elseif (is_page () &&! $ post-> post_parent) if ($ showCurrent == 1) odmeva $ prej. get_the_title (). $ po; elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ breadcrumbs = array (); medtem ko ($ parent_id) $ page = get_page ($ parent_id); $ breadcrumbs [] = 'ID). ''> '. get_the_title ($ page-> ID).' '; $ parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs as $ drobt) odmeva $ drobtina. " $ delimiter. "; če ($ showCurrent == 1) odmeva $ prej. get_the_title (). $ after; elseif (is_search ()) echo $ prej. 'Rezultati iskanja za poizvedbo' '. get_search_query (). '"'. $ after; elseif (is_tag ()) echo $ prej. 'Vnosi označeni z' '. single_tag_title (", false)." "'. $ po; elseif (is_author ()) globalni $ avtor; $ userdata = get_userdata ($ avtor); odmeva $ prej. 'Avtorski članki'. $ userdata-> display_name. $ po; elseif (is_404 ()) echo $ prej. 'Napaka 404'. $ po; if (get_query_var ('postrani')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_author ()) echo '( '; odmev __ (' Stran '). ". get_query_var (' postrani '); če (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () | | is_author ()) odmev ')'; eho ''; // konec dimox_breadcrumbs ()Če želite to kodo vstaviti v datoteko teme, nameščene na vašem spletnem mestu, morate iti v "WordPress skrbniško ploščo" => "Videz" => "Urejevalnik =>" Predloge "in tam kliknite na element" Tematske funkcije (funkcije.php) " ".
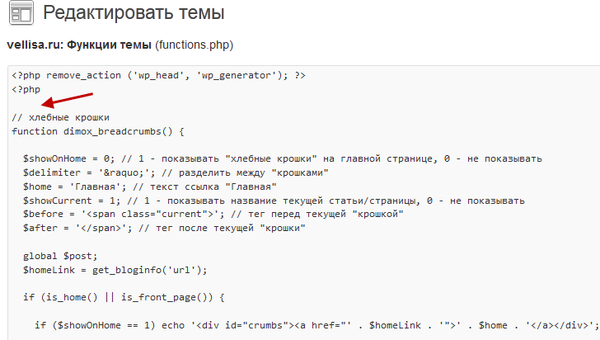
V oknu "Urejanje tem" v datoteki "Funkcije teme ((funkcije.php)" boste morali vstaviti prvo kodo na sam vrh datoteke, po

Naslov vnosa na domači strani je "Domov", če ga želite, ga lahko spremenite v ime svojega spletnega mesta. Če želite to narediti, morate v ustrezni vrstici kode nadomestiti besedo "Domov" z imenom vašega spletnega mesta.
Če želite, da se na strani spletnega mesta ne prikaže ime strani, na kateri ste trenutno, v navigaciji drobtin, za to morate v naslednji vrstici spremeniti številko "1" na številko "0".
Ko vstavite kodo in spremembe, ki ste jih vnesli, kliknite gumb "Posodobi datoteko".
V več datotek nameščene teme morate vstaviti naslednjo kodo: "En zapis (single.php)", "predloga strani (page.php)", "Arhivi (arhvie.php)", "Rezultati iskanja (search.php) ".
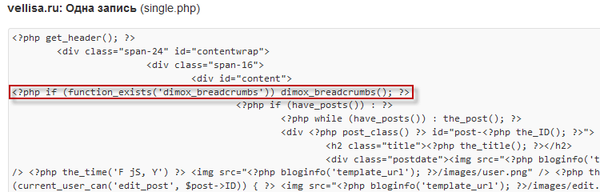
V datoteki "Single Entry (single.php)", ki je odgovorna za strani s članki, se koda vstavi na mesto, prikazano na sliki.

Ko vstavite to kodo, kliknite gumb "Posodobi datoteko".
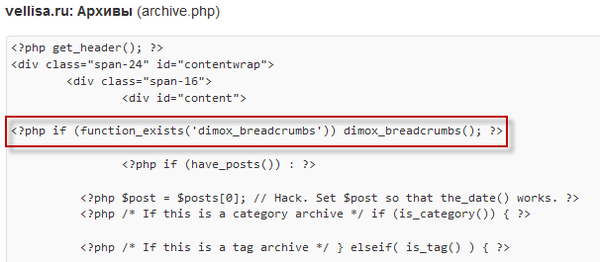
V datoteko "Arhivi (arhvie.php)" prilepite to kodo na mesto, ki je na sliki označeno v okvirju.

Nato kliknite na gumb "Posodobi datoteko".
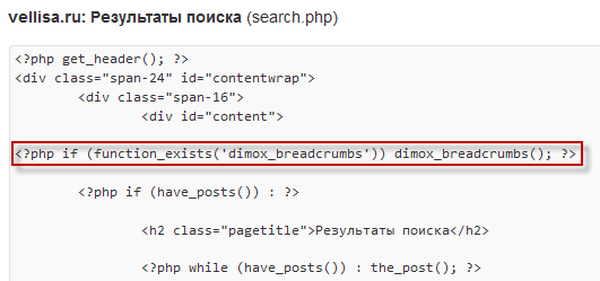
V datoteko "Rezultati iskanja (search.php)", ki je odgovorna za iskanje na spletnem mestu, prilepite kodo na mesto, navedeno na sliki.

Ko vstavite kodo, kliknite gumb "Posodobi datoteko".
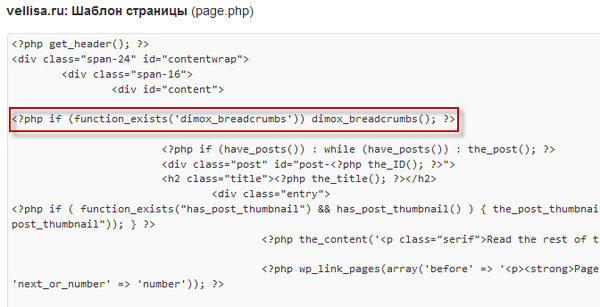
V datoteko "Predloga strani (page.php)", ki je odgovorna za statične strani, prilepite kodo, kot je prikazano na sliki.

Po namestitvi kode kliknite na gumb "Posodobi datoteko".
To je to, zdaj so drobtine nameščene na vašem spletnem mestu. Odprti morate spletno mesto in videli boste nameščeno navigacijo. Če je bilo vaše spletno mesto trenutno odprto, boste morali osvežiti stran, če želite videti spremembe..
Takšno kodo lahko dodate tudi v datoteko "Style Sheet (style.ccs)":
/ * Krušne drobtine * / #crumbs oblazinjenje: 10px 10px 0 15px; največja višina: 20px; preliv: skrit; črta-višina: 180%; meja polmer: 0 0 8px 8px; -moz- polmer meje: 0 0 8px 8px; -webkit- polmer meje: 0 0 8px 8px;
Ta koda je vstavljena na samem koncu datoteke "Style Sheet (style.ccs)", da spremenite videz nameščene navigacijske drobtine. Koda, ki jo je treba vstaviti v datoteko "Style Sheet (style.php)", ima lahko druge značilnosti (velikosti, oddelki itd.). Vdelavo te ali podobne kode na vaš blog ni potrebno.
Na svojem spletnem mestu v prejšnji predlogi nisem namestil te kode, všeč mi je bil izgled drobtin brez teh izboljšav.
Zaključki članka
Zdaj so vaše drobtine nameščene na vašem spletnem dnevniku brez uporabe vtičnika. Ustvarjalec te funkcije je znani bloger Dimox (Dmitry).
Sorodne publikacije:- Kako odstraniti podvojene strani
- Vtičnik WP-PageNavi - enostavna navigacija po mestu
- Najboljši komentatorji brez vtičnika
- Kako prenesti spletno mesto na HTTPS
- Pregled hitrega gostovanja AdminVPS