Samo zapleteno ali se naučite CSS3. 1. del. Pojem CSS. Načini za povezavo slogov CSS z dokumentom HTML
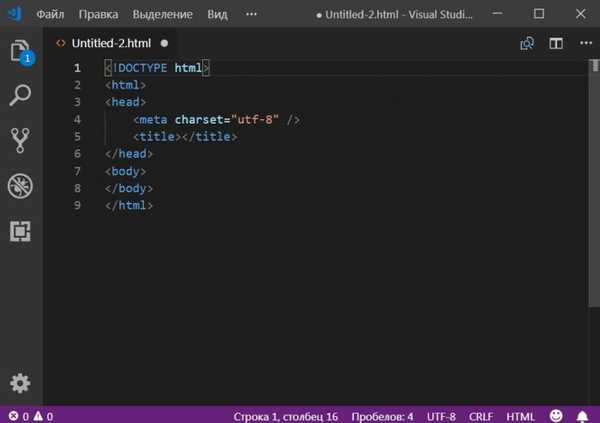
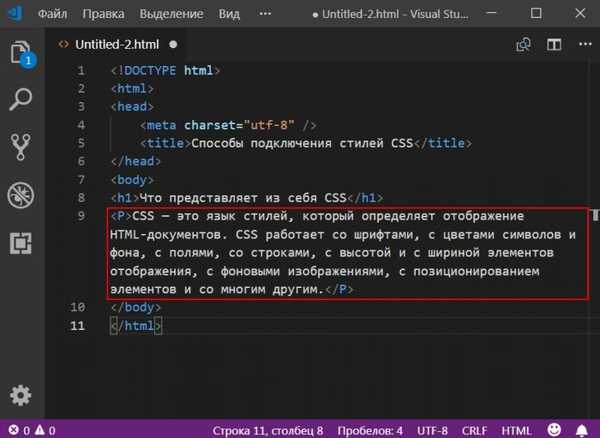
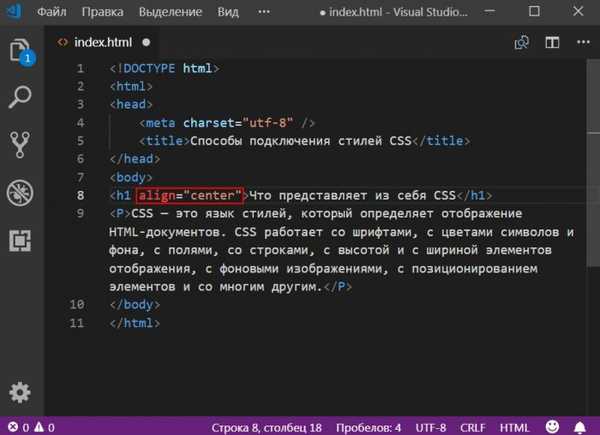
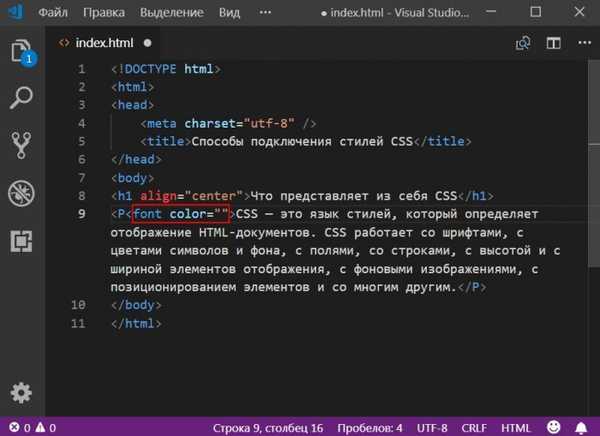
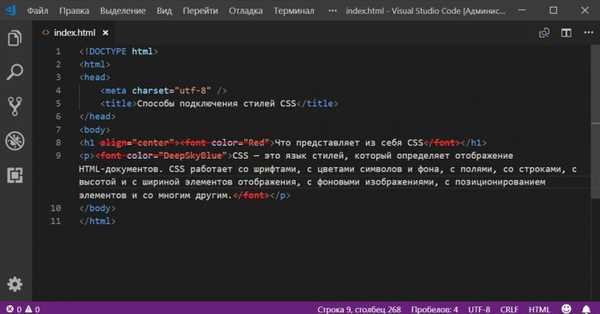
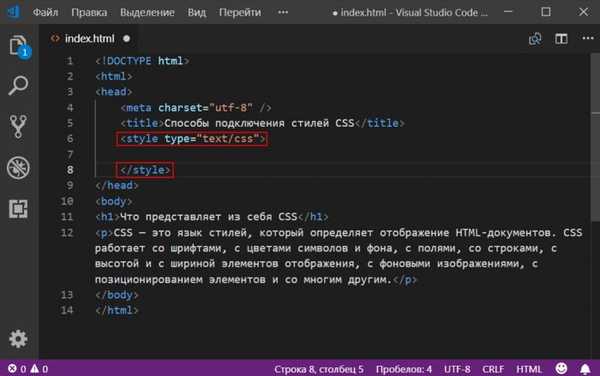
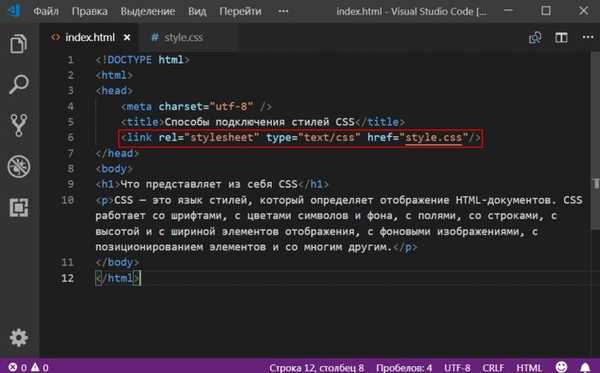
Ustvarite standardno strukturo dokumentov HTML, kot je prikazano spodaj.


in
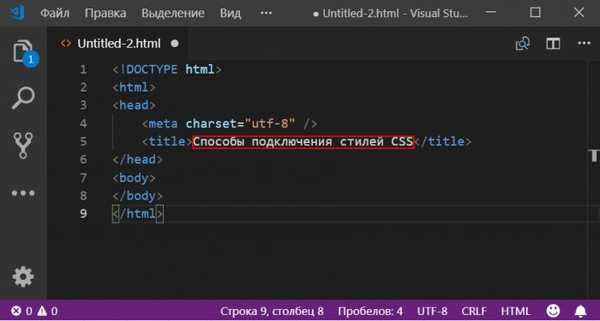
dodajte naslov na spletno stran z besedilom "Kaj je CSS"
in
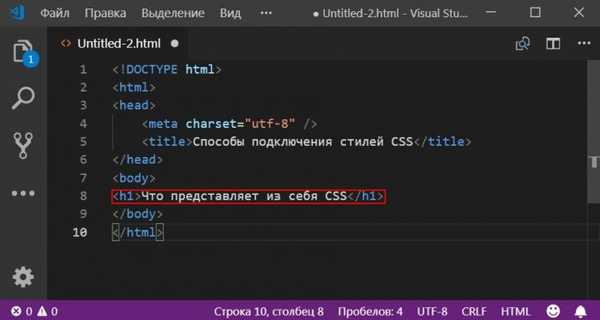
ustvarite majhen odstavek z besedilom, kot je prikazano spodaj

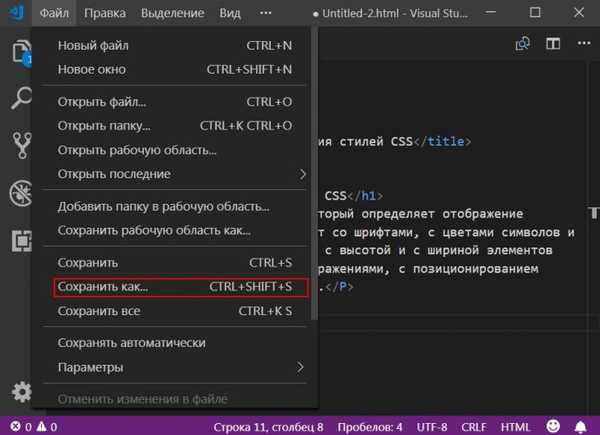
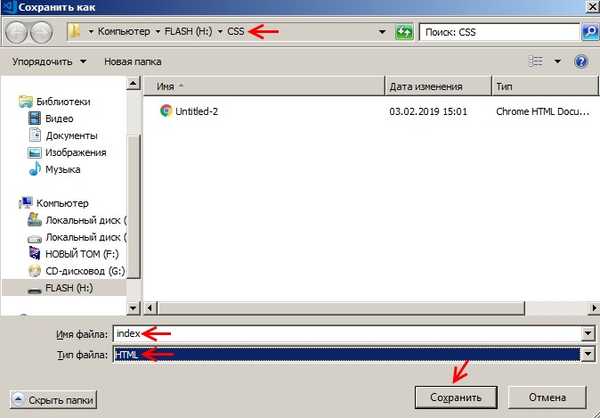
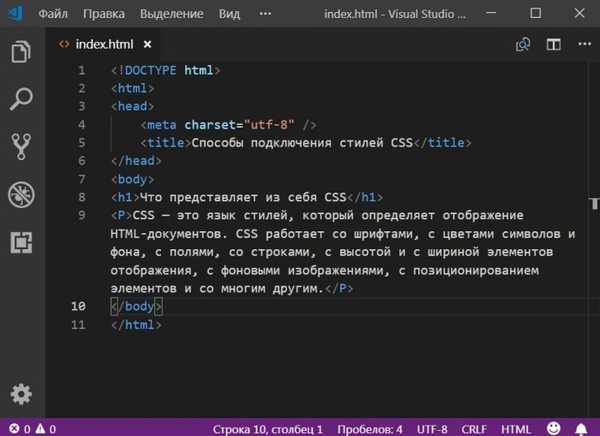
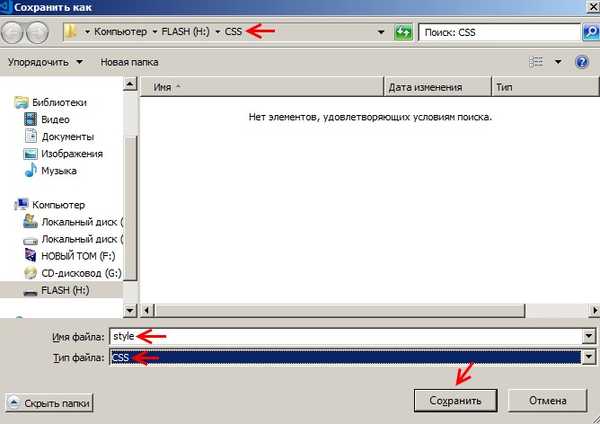
Določite imenik, izberite vrsto datoteke html














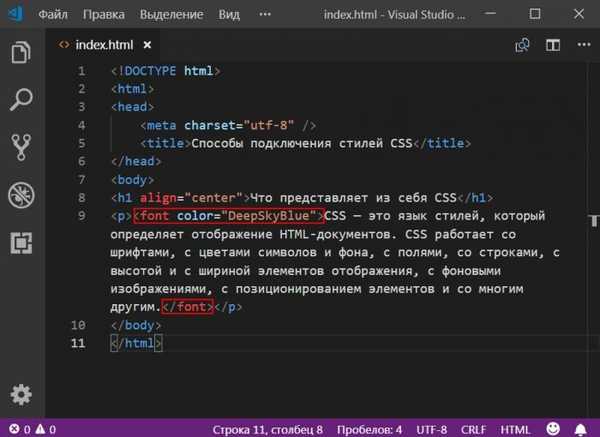
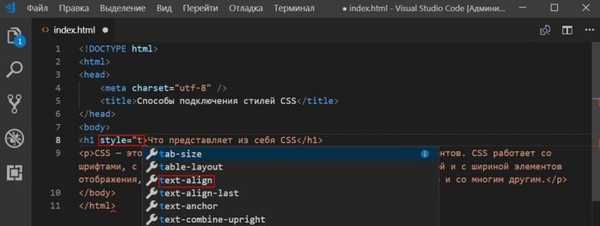
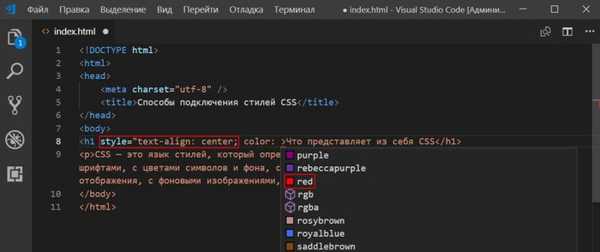
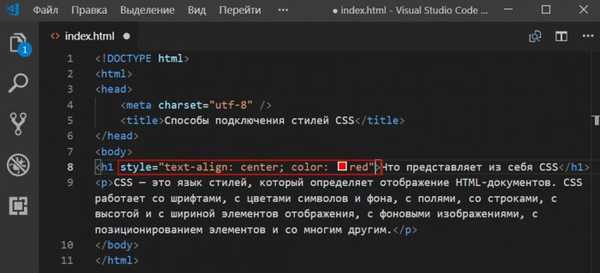
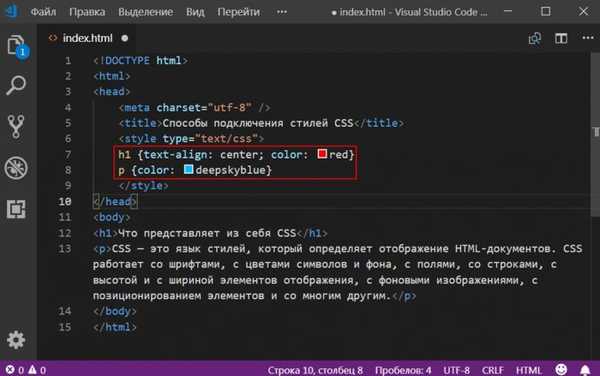
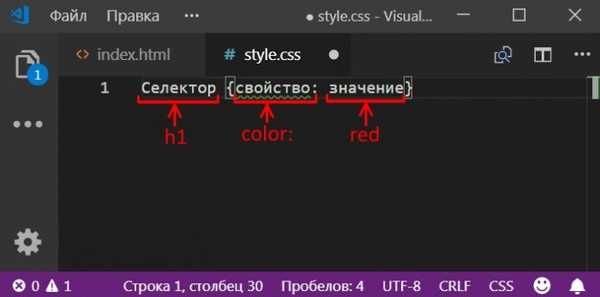
dodajte atribut sloga, nato bomo zapisali lastnosti sloga, in sicer: besedilo-poravnava: sredina, barva: rdeča







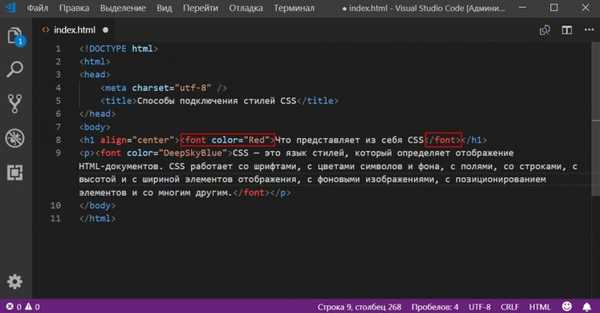
) in za odstavek (oznaka
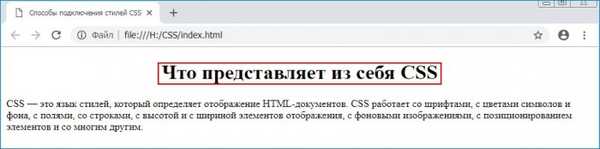
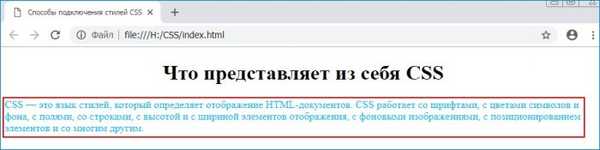
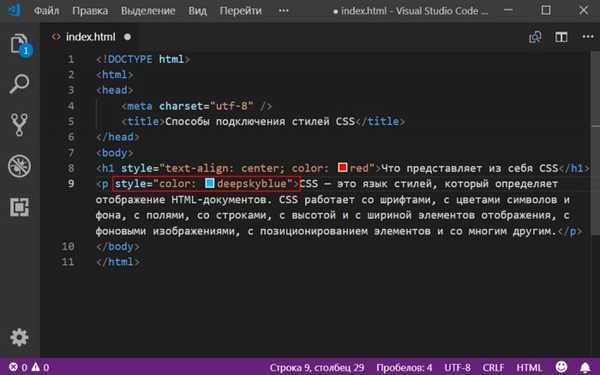
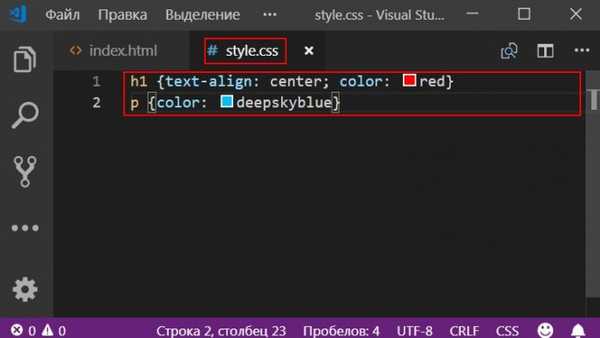
): h1 text-align: center; barva: rdeča - besedilo naslova postavite na sredino spletne strani in spremenite barvo v rdečo p color: deepskyblue - barvo odstavka spremenite v deepskyblue








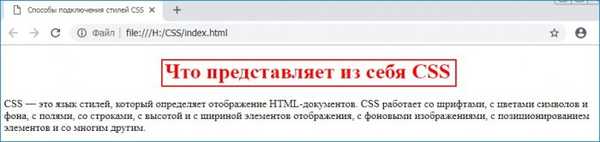
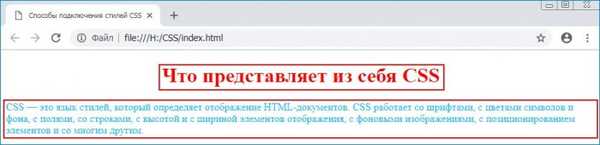
) na sredini spletne strani in besedilo nastavite na rdečo, pa tudi besedilo odstavka (oznaka)
) prikaz v barvi deepskyblue, v datoteko stilov style.css zapišemo vrstice: h1 text-align: center; barva: rdeča in p barva: deepskyblue kjer: h1 poravnava besedila: sredina; barva: rdeča - poravnajte besedilo glave ("Kaj je CSS") na sredini in besedilo nastavite na rdečo p color: deepskyblue - nastavite besedilo odstavka ("CSS je jezik sloga, ki določa ...") barva deepskyblue


Nadaljevanje v članku: Samo zapleteno ali se naučite CSS3. Del 2. Vrste izbirnikov CSS