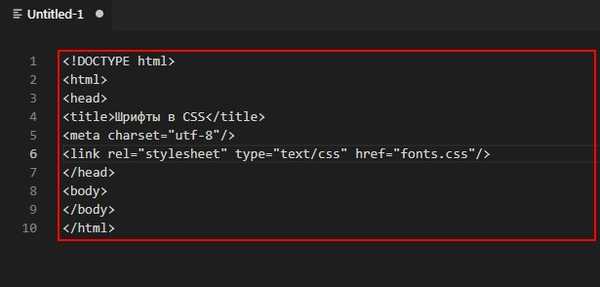
Samo zapleteno ali se naučite CSS3. Del 4. 1. Pisave v dokumentu HTML. Lastnosti družine pisav in @ font-face lastnosti
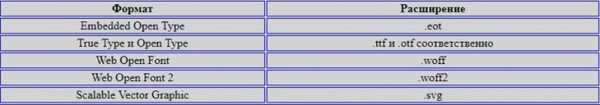
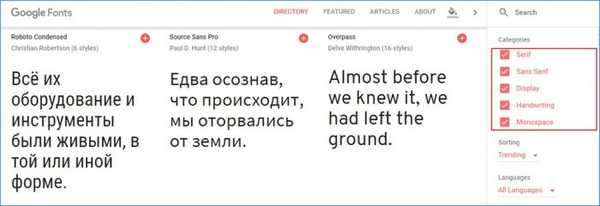
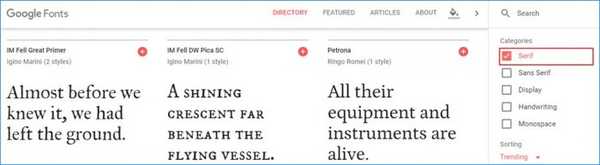
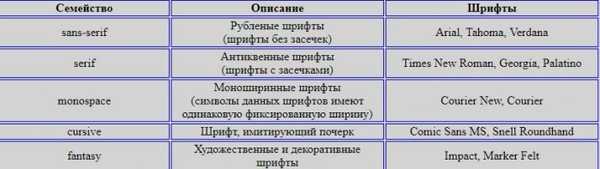
Vsaka pisava je individualna na svoj način in se razlikuje od druge pisave v svojem slogu. Toda kljub temu imajo pisave skupne in skupne lastnosti. Ta ali ona pisava lahko pripada določeni družini. Na primer, pisava Times New Roman pripada družini serif (pisave serif), pisava Arial pa družini sans-serif (pisave sans-serif). Obstaja tudi enoprostorska družina (pisave, ki pripadajo tej družini, imajo znake z isto fiksno širino), kurzivne pisave pa posnemajo rokopis. Spodnja tabela prikazuje družine pisav in nekatere predstavnike teh družin



in
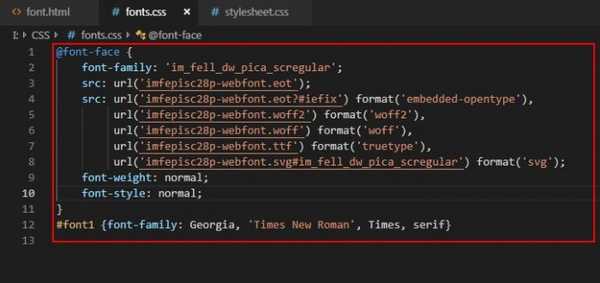
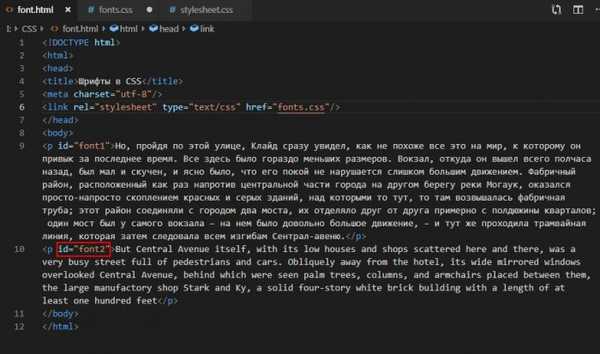
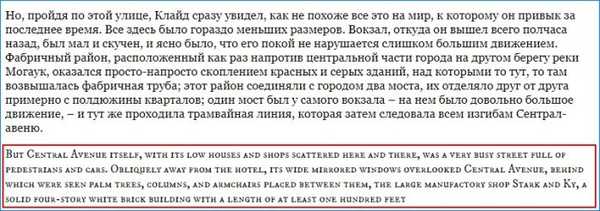
ustvarite dva odstavka z nekaj besedila