Samo zapleteno ali se naučite CSS3. Del 2. Vrste izbirnikov CSS
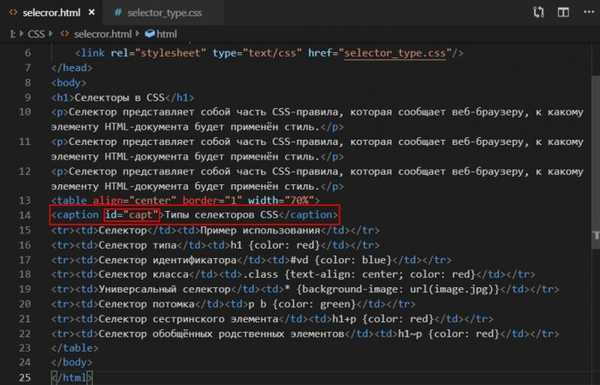
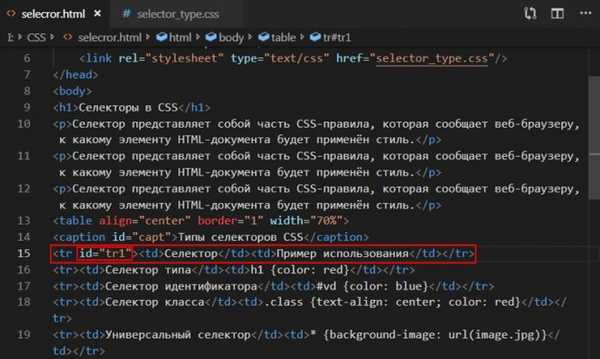
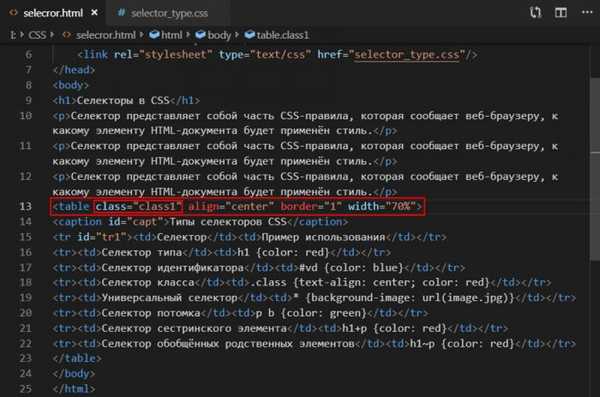
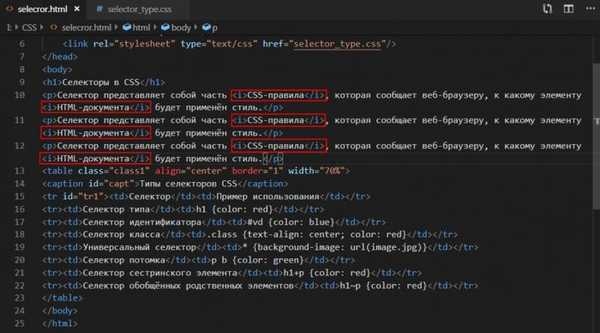
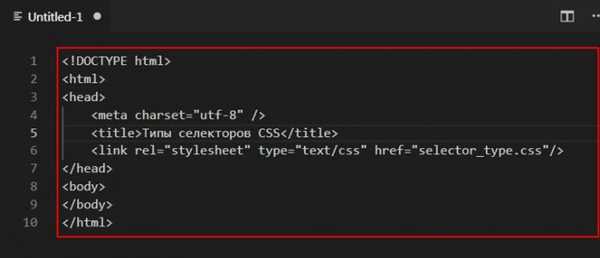
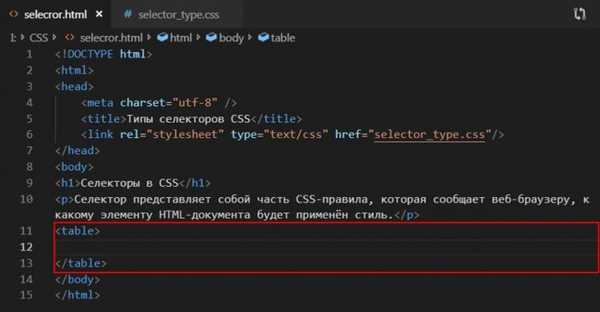
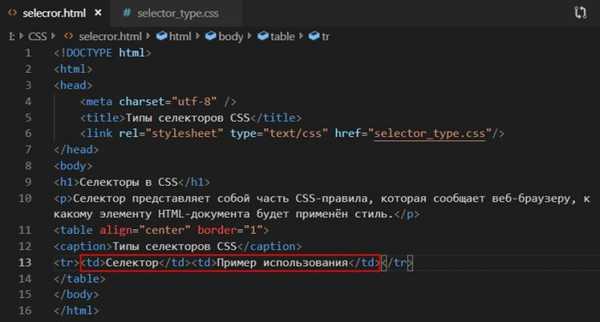
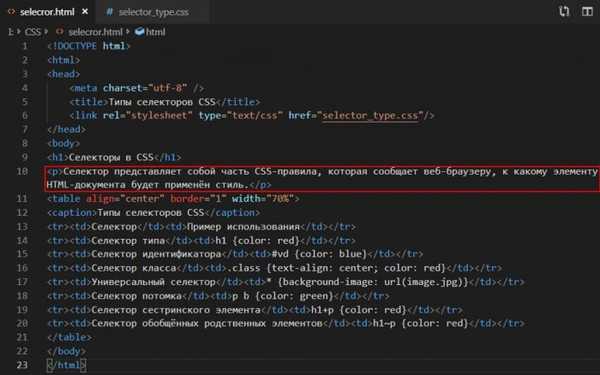
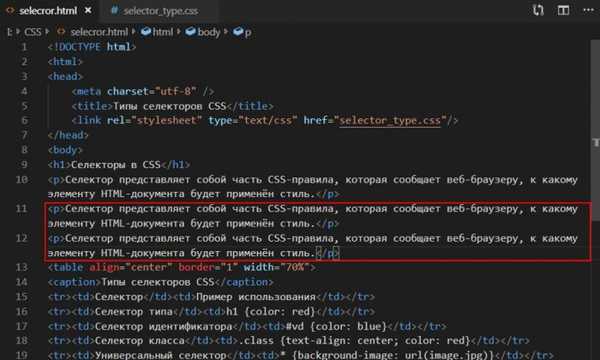
Ustvarite naslednjo strukturo dokumenta HTML, s katerim je že povezan stikalni list selector_type.css ()











...
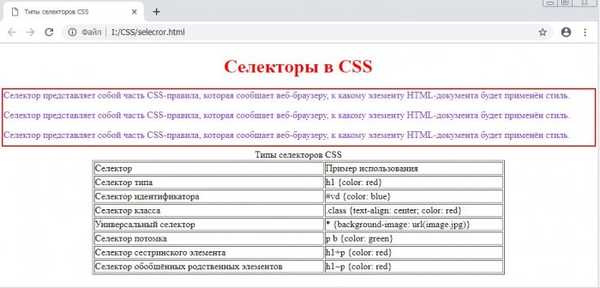
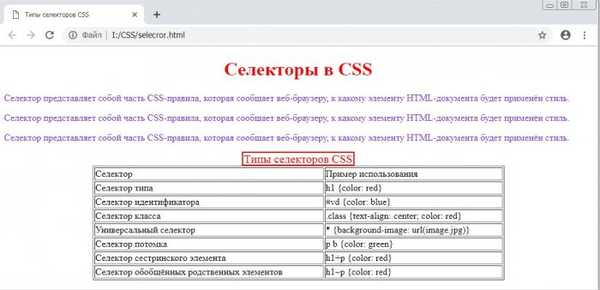
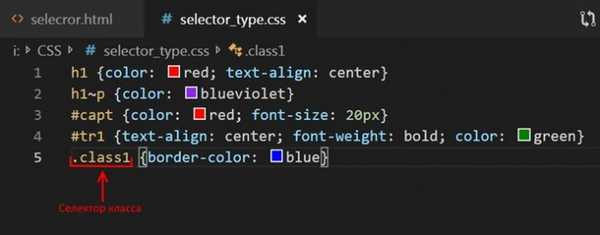
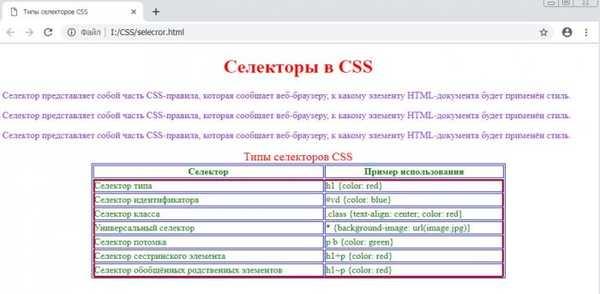
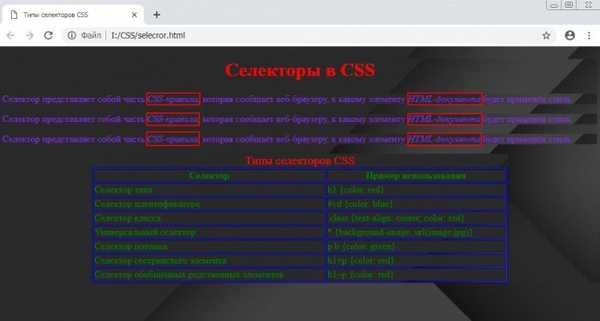
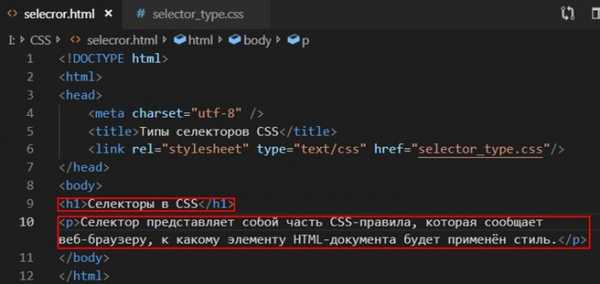
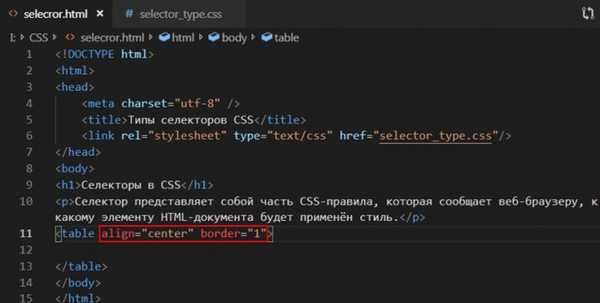
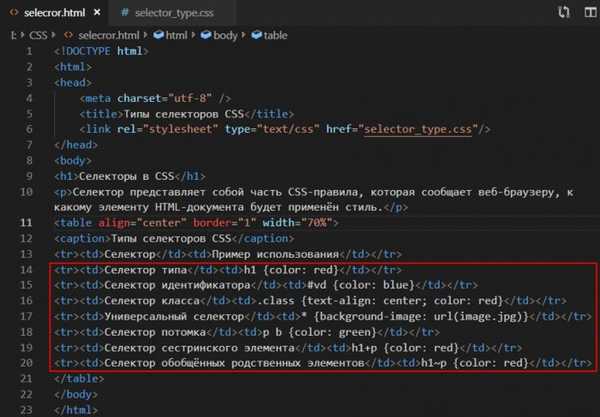
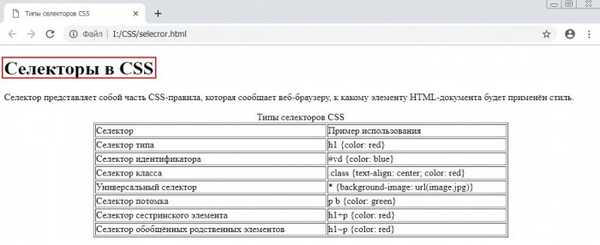
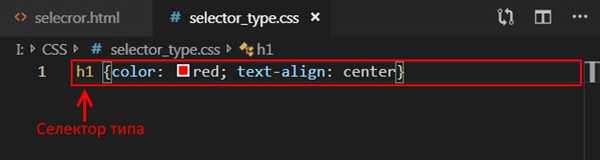
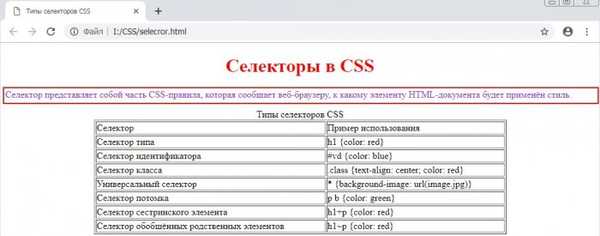
. Poravnajte naslovno besedilo na sredini spletne strani in ga nastavite na rdečo
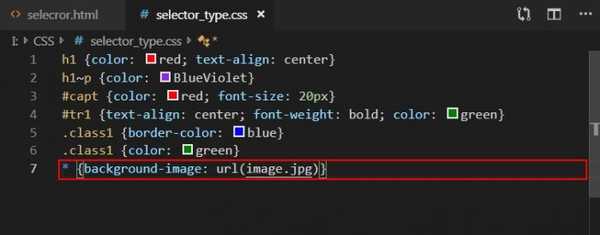
, nadalje v naramnicah označimo lastnost sloga in njeno vrednost, ki jo želimo uveljaviti v glavi z besedilom "Izbirniki v CSS"


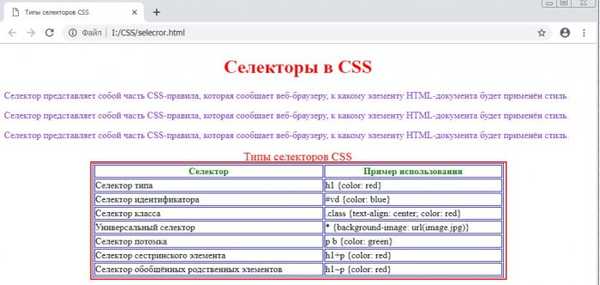
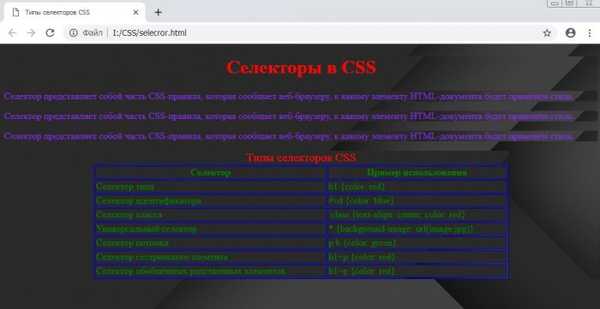
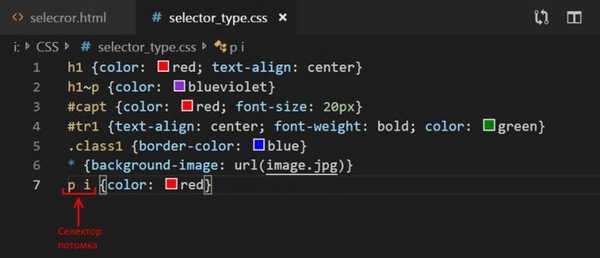
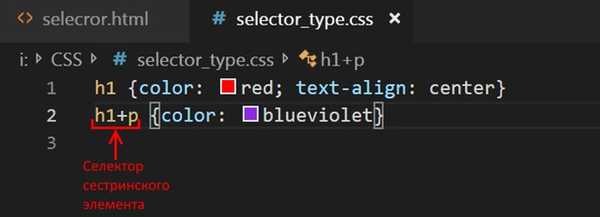
(odstavek "Izbirnik je ....") je sestrski do oznake
(naslov "Izbirniki v CSS").





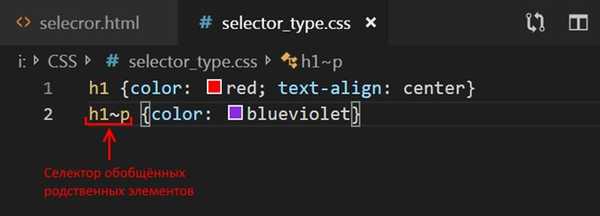
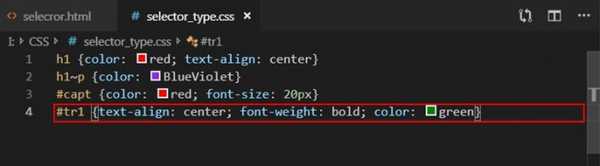
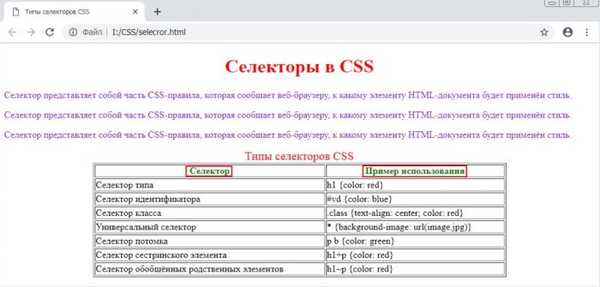
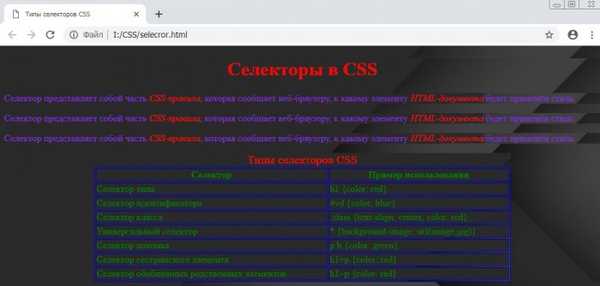
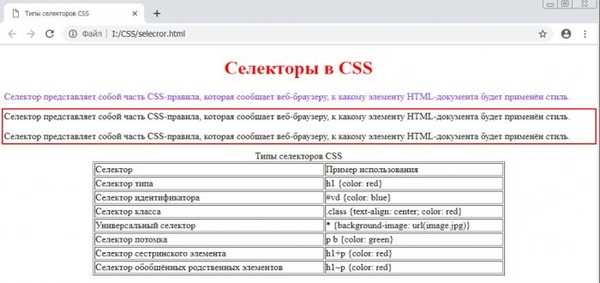
(trije odstavki "Izbirnik je ....") so sestra oznaki
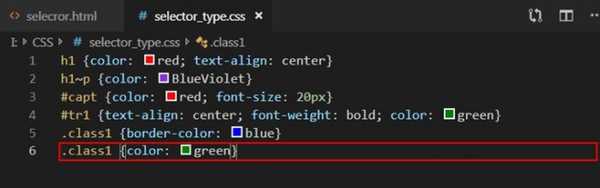
(naslov "Izbirniki v CSS"). V datoteko selector_type.css napišite naslednjo vrstico h1 ~ p color: blueviolet